
旅游管理系统
2024-08-14
系统简介
随着旅游业的迅速发展,传统的旅游信息查询方式,已经无法满足用户需求,因此,结合计算机技术的优势和普及,针对常州旅游,特开发了本基于Bootstrap的常州地方旅游管理系统。
本项目后端基于SpringBoot框架进行开发,前端采用Vue进行开发。
系统功能
整个平台包括前台和后台两个部分。可以给管理员、普通用户角色使用,包括注册登录、用户管理、景点信息管理、订票信息管理、用户评价管理和系统基础模块。
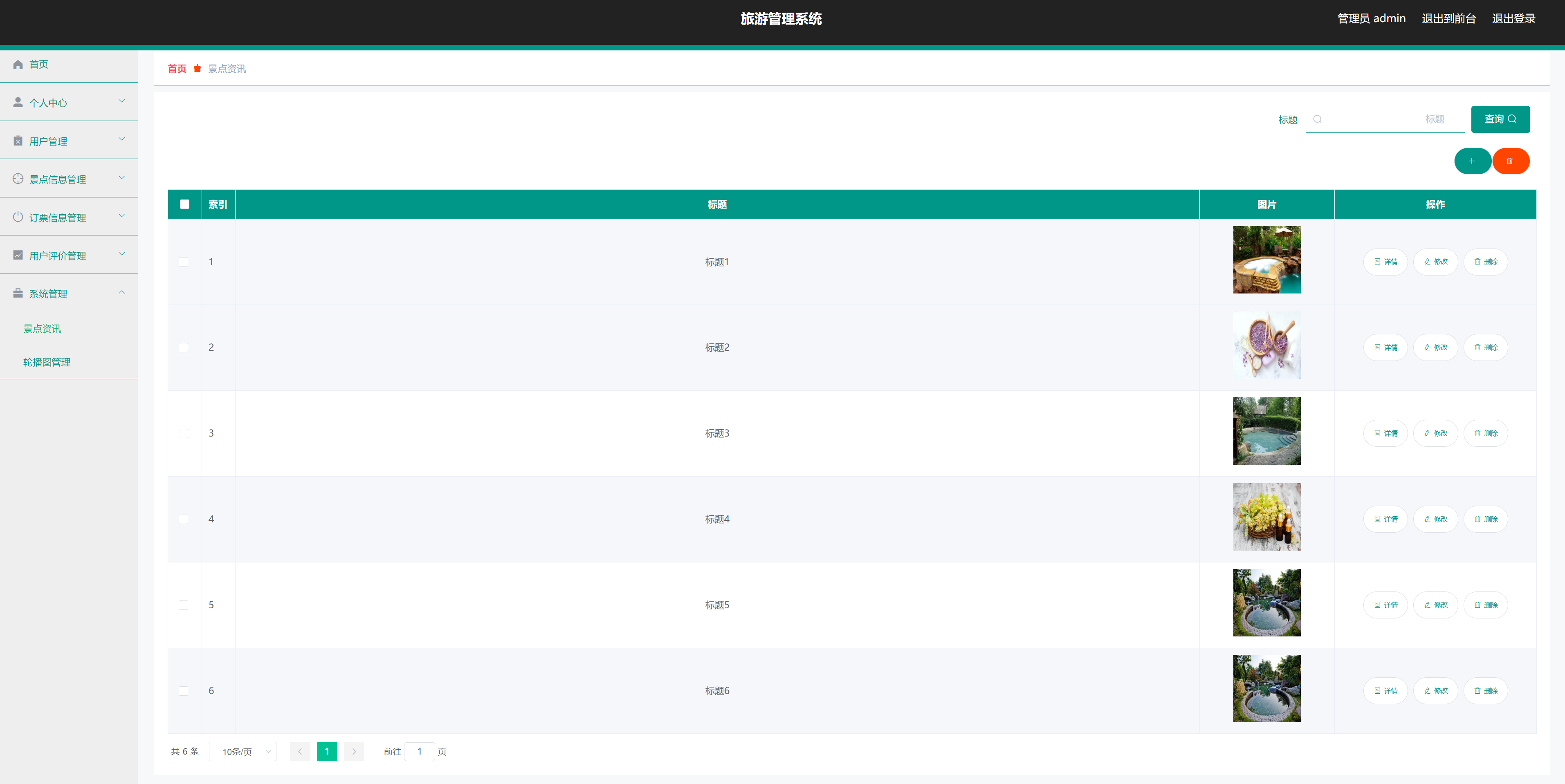
界面预览







环境搭建
| 软件 | 版本 |
|---|---|
| MySQL | 5.7 |
| NodeJS | 14 |
| JDK | 1.8 |
| Vue | 3.2 |
启动项目
目录结构
1 | tourism-management-system |
运行项目
导入项目
- 将 tourism-management-system/front 导入到vscode中
- 将 tourism-management-system/back 导入到idea中
- 在navicat中运行 tourism-management-system/back/init.sql 数据库脚本
启动前端
以下命令均在 tourism-management-system/front 目录下的终端中运行。
安装依赖:
1 | npm install |
启动项目:
1 | npm run dev |
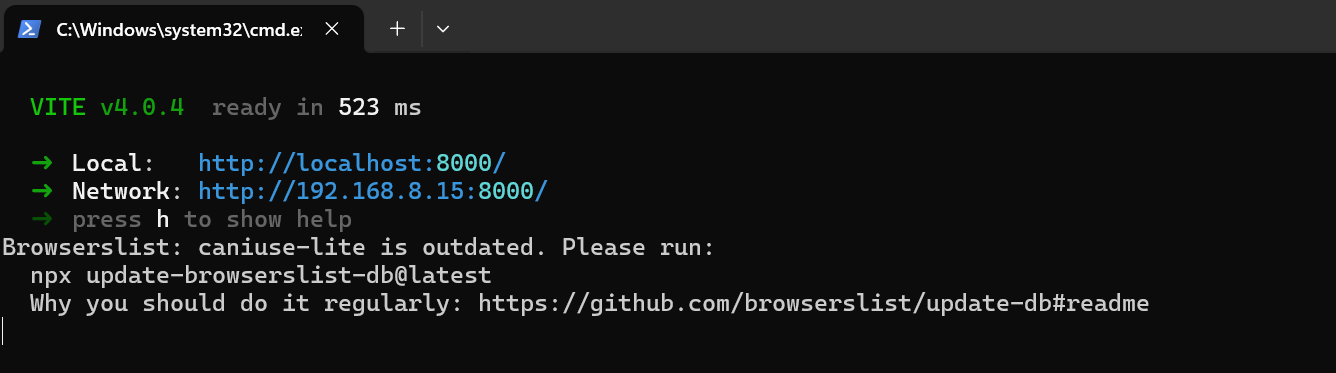
看到这个就说明启动成功了:
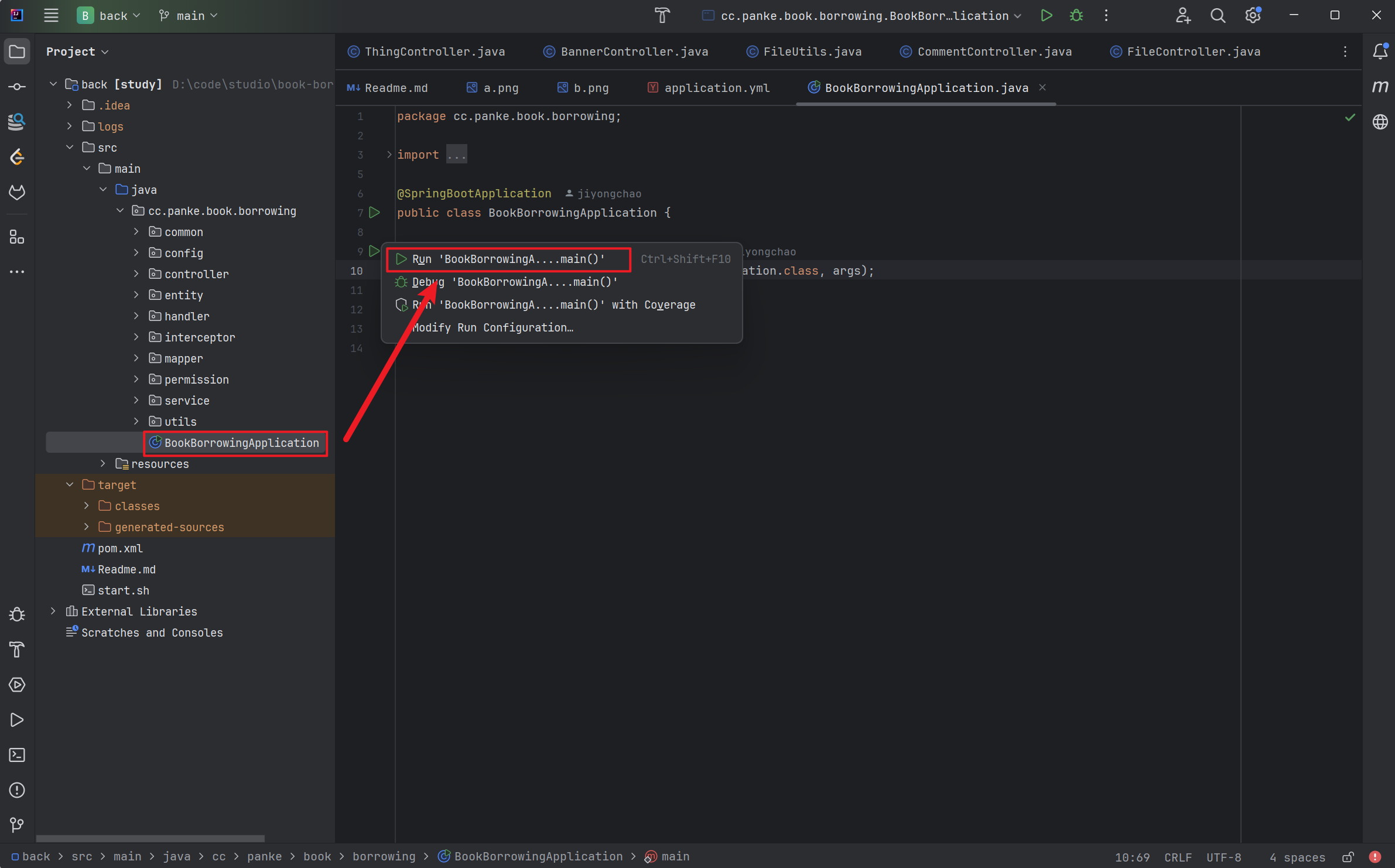
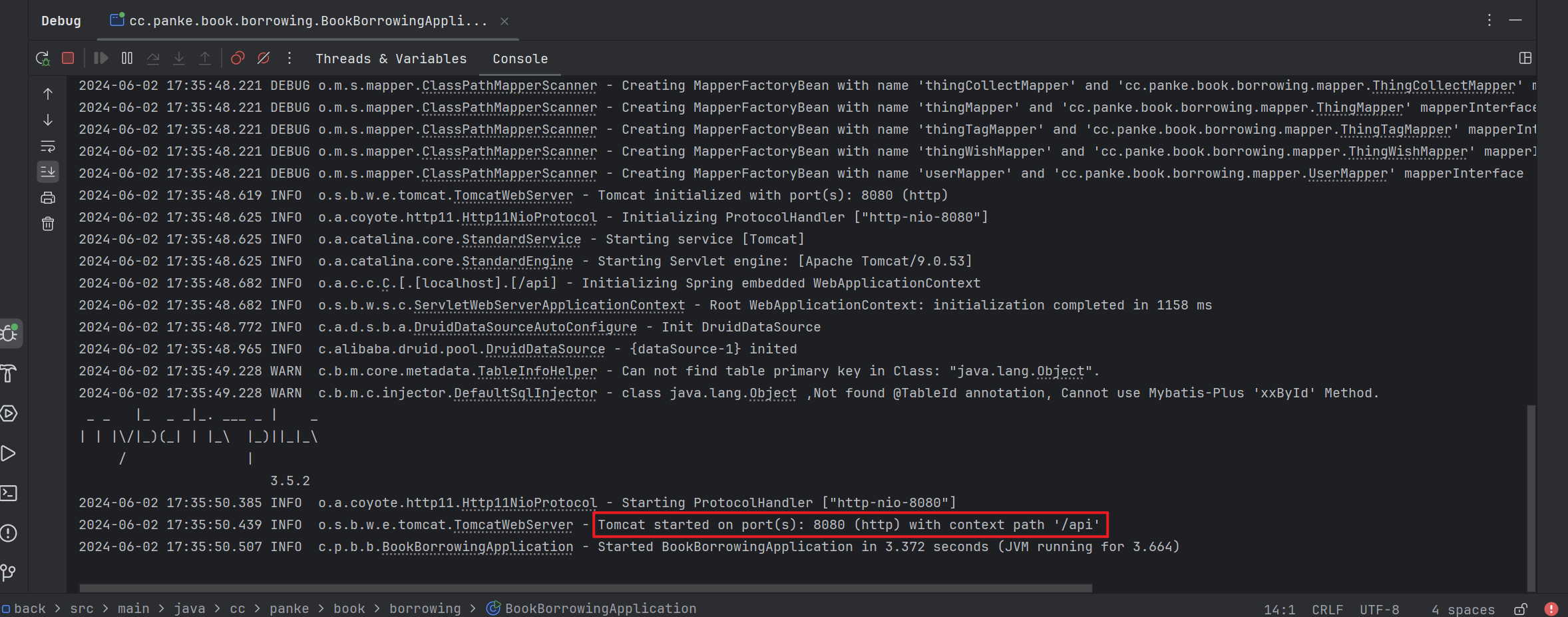
启动后端

看到这个就启动成功了:

系统地址
前台地址: http://localhost:8000
后台地址: http://localhost:8000/#/admin
服务端地址:http://localhost:8080
账号密码
用户端账号
用户名:user
密码:123456
管理后台账号
用户名:admin
密码:123456